Goede foto's voor een website maken
maandag 28 augustus 2017, 13:46 door Elja Trum | 14.774x gelezen | 5 reactiesEen foto op een website moet meer zijn dan decoratie. Je wilt dat een foto helpt om de boodschap over te brengen of een product te verkopen. In dit artikel een aantal punten waar je op kunt letten bij het maken van foto's voor een website.
Bepaal het doel
Wanneer je met de klant om tafel gaat zitten is het goed om te vragen wat precies het doel van de website is. Jouw klant wil iets bereiken met de site. Vaak is dat doel het verkopen van een product. Het kan echter ook puur het informeren van mensen zijn of wellicht nog een heel ander doel.
Als je het doel van de site weet kan jou dat helpen om te bepalen welke foto's er nodig zijn. Het doel van jouw foto's moet immers aansluiten om het doel van de site.
Ga er niet vanuit de de klant weet wat hij nodig heeft. De meeste klanten kunnen zeker hulp gebruiken en door jouw expertise te tonen spring je er ook direct uit als ervaren fotograaf.
Puur decoratieve foto's worden doorgaans door bezoekers genegeerd. Dat is dus zonde van je tijd en moeite. Foto's werken het beste als ze toegevoegde waarde geven, bijvoorbeeld door het product dat verkocht wordt in de praktijk (in gebruik) te laten zien.
Controleer het design
Als je weet wat het doel van de site en de foto's is, vraag dan of je de ontwerpen voor de site mag zien waar je foto's gebruikt gaan worden. Hier kun je namelijk veel uit halen.
In eerste instantie geeft het je al duidelijkheid over eventuele verhoudingen die nodig zijn in de foto. Stel dat de foto als panorama gebruikt wordt, dan is het wel zo prettig als je hier met de opname al rekening mee kunt houden.
Ook is het goed te zien of een foto bijvoorbeeld aan de linker- of juist rechterkant van een pagina gebruikt wordt. Je kunt er dan voor zorgen dat het beeld de goede kant op gericht staat. Zeker als er een persoon op komt te staan die een bepaalde kant op kijkt. Dan wil je niet dat die persoon de website uit kijkt.
Als bezoeker van de site zal je namelijk de kijkrichting van iemand op een foto volgen. Als die persoon dan uit de site kijkt wordt je als het ware weggestuurd van de site.
Je kunt dit kijkgedrag zelfs gebruiken om juist expliciet de aandacht ergens op te richten. Bijvoorbeeld op een knop waar bezoekers op moeten drukken of de tekst waarvan je wilt dat deze gelezen wordt.

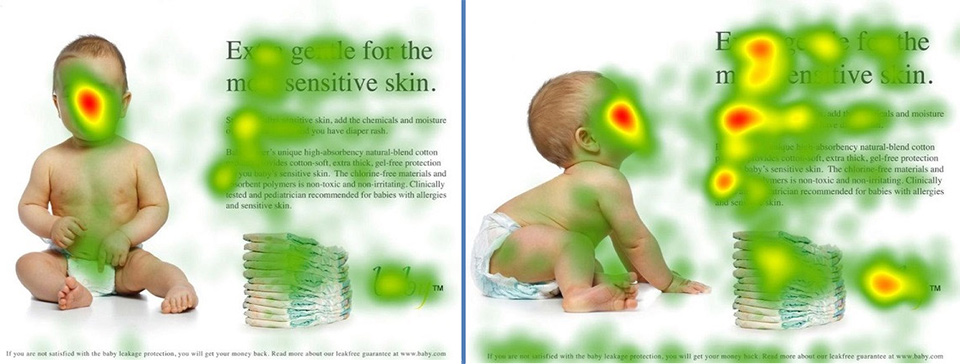
In bovenstaand afbeelding, van een bekend eye-tracking onderzoek, zijn twee versie getest. Eentje waar een baby naar de bezoeker kijkt en eentje waar de baby naar de tekst kijkt.
Bij een eye-tracking onderzoek wordt er gemeten waar proefpersonen naar kijken. De groene vlekken geven aan waar de testpersonen naar gekeken hebben, waar het geel is wordt vaker gekeken en waar het rood is daar hebben mensen het langst naar gekeken.
Zoals je in dit voorbeeld ziet krijgt de tekst veel meer aandacht wanneer de baby er naar kijkt.
Mensen in beeld
Het is sowieso vaak slim om mensen in beeld te brengen op een website. Gezichten, en dan vooral de ogen, trekken direct de aandacht van de bezoeker. Als fotograaf kun je hier goed gebruik van maken.
Let wel op, want je kunt het ook snel fout doen. Eerder noemde ik al de kijkrichting. Het is slim om je onderwerp niet recht in de camera te laten kijken. De bezoeker van de site zal dan het gevoel krijgen dat hij of zij aangekeken wordt en dat kan ongemakkelijk zijn.

Gebruik dus bij voorkeur foto's waarbij je model juist wegkijkt en gebruik de kijkrichting.
Ik heb het trouwens wel over 'model', maar probeer -als het mogelijk is- juist een daadwerkelijke klant van jouw klant (of het personeel) op de foto te zetten. Een model kan als snel 'te mooi' zijn. Dat maakt het minder geloofwaardig. Je krijgt dan het 'stockfoto effect'. Iedereen ziet direct dat het geen echte klant (of bijvoorbeeld callcenter medewerker) is.
Hoewel het er allemaal niet te gelikt uit moet zien werken foto's van babies en van mooie vrouwen beter dan foto's van mannen en minder aantrekkelijke vrouwen. Mannelijke bezoekers reageren het beste op een mooie vrouw, maar bij vrouwelijke bezoekers is er vrijwel geen verschil als er een man in plaats van een vrouw getoond wordt.
Geen mensen in je foto's?
Je kunt dan wel lijnen in de foto gebruiken om de kijkrichting van de bezoekers te leiden.
Fotografeer geen lege ruimten
Vooral bij restaurants of bijvoorbeeld een fitness centrum zie je vaak lege zalen op de site. Zo kun je natuurlijk goed zien wat voor een mooie apparatuur het fitnesscentrum heeft staan of welke tafelkleedjes het restaurant gebruikt.
Maar waar ga je liever eten? In een restaurant waar het gezellig druk is of ergens waar niemand zit? Waarschijnlijk loop je op straat ook het uitgestorven restaurant voorbij en ga je liever daar waar meer mensen zijn zitten.

Maak je foto's dus ook op een dag dat het gezellig druk is. De levendigheid helpt bezoekers van de site overtuigen dat ze bij jou goed zitten. Gebruik eventueel een langere sluitertijd in je foto om mensen in beweging vast te leggen. Je hebt dan wel het gevoel dat het gezellig druk is, maar wordt niet afgeleid door specifieke personen in de foto.
Overtuig je klant
Natuurlijk kan het zo zijn dat je klant niet direct overtuigd is van jouw gelijk en liever zijn eigen idee doorzet. Het kan dan helpen om te wijzen op bekende namen in het usability veld, zoals Jakob Nielsen en naar AB-testen die uitgevoerd zijn waaruit blijkt dat het veel conversie (= verkopen per bezoeker) kan schelen.
Daarbij is het goed om te melden dat niet elke site en publiek hetzelfde is. Wil je het echt zeker weten, laat dan je klant verschillende dingen zelf AB testen. Bij zo'n AB test worden twee versie gemaakt en wordt er over een periode gemeten welke de beste resultaten oplevert. Dan weet je zeker wat werkt voor de doelgroep van je klant.
Als fotograaf is het dus slim om ook met dergelijk AB tests rekening te houden en daarom te zorgen voor variaties in je foto's.
Meer dan zomaar een foto
Zoals je ziet kun je als fotograaf echte meerwaarde bieden als je jezelf een beetje verdiept hebt in wat wel en wat niet werkt op een website. Zo spring je eruit ten opzichte van je concurrentie. Een goede foto voor een website is dus meer dan gewoon maar een foto.
Meer info
- 3 Ways to Increase Your Conversion Rate With Images
- 7 Marketing lessons from eye-tracking studies
- Your Intuition is Wrong – A/B Testing Results that Surprised the Experts
Zijn er nog dingen waar jij goed op let wanneer je foto's schiet voor een website? Laat het weten in de reacties.
Wil jij ook gave foto's maken?
Probeer twee weken gratis onze online cursussen over fotografie. Je krijgt direct toegang tot meer dan 100 cursussen. Na twee weken vervalt je proeflidmaatschap automatisch. Je zit dus nergens aan vast.14 dagen gratis fotografiecursussen kijken
Dit artikel is voor het laatst bijgewerkt op 28 augustus 2017.
De eerste publicatiedatum is maandag 22 augustus 2016, 16:32.

Over de auteur
Elja Trum is oprichter van Photofacts en online fotografiecursussite Photofacts Academy. Hij schrijft sinds 2006 over fotografie. Elja is ook auteur van boeken over compositie, zwart-witfotografie, flitsfotografie en portretfotografie.
5 reacties
-
 Danny mycek schreef op maandag 22 augustus 2016 om 18:44 | reageer
Danny mycek schreef op maandag 22 augustus 2016 om 18:44 | reageerHey elja..ik wou even weten welke afmeting het best zijn als je bewerkte foto's in lightroom opslaat als je ze wilt gebruiken op een website?.
Met vriendelijke groeten
Danny mycek -


 Elja Trum schreef op maandag 22 augustus 2016 om 22:28 | reageer
Elja Trum schreef op maandag 22 augustus 2016 om 22:28 | reageer
@Danny; dat is lastig te zeggen. Het hangt namelijk af van je website. Op Photofacts gebruik ik bijvoorbeeld een maximale breedte van 960 pixels.
Plaats je een foto in een berichtje op Facebook, dan is 1.200 bij 628 pixels de ideale maat. Zo heeft elke site zijn eigen ideale maat. -
 osten schreef op dinsdag 23 augustus 2016 om 11:24 | reageer
osten schreef op dinsdag 23 augustus 2016 om 11:24 | reageerHet was intersant om te weten
-
 Anne Quaars | De Beeldstrateeg schreef op dinsdag 23 augustus 2016 om 14:06 | reageer
Anne Quaars | De Beeldstrateeg schreef op dinsdag 23 augustus 2016 om 14:06 | reageerGoede tips Elja! Dank! De blog met eye-trackingresults vind ik ook zeer interessant. Ik voeg er als beeldstrateeg (communicatiestrateeg + fotograaf in één) graag nog iets aan toe bij het eerste punt: bepaal je doel. Wat ik altijd zeg is: zoek het haakje bij je klant. Kijk wat voor je klant belangrijk is, waar zijn probleem of behoefte zit, en hoe je (de ondernemer of soms je opdrachtgever als je in opdracht werkt) dit kunt oplossen. Sluit daar in beeld bij aan, bijvoorbeeld door een gerichte situatie in beeld te brengen, een specifieke sfeer te vangen waarin een klant zich herkent of wat hij graag zou willen. Op die manier kom je sneller binnen bij je klant.
-
 Arida Winands schreef op dinsdag 23 augustus 2016 om 19:34 | reageer
Arida Winands schreef op dinsdag 23 augustus 2016 om 19:34 | reageerWat een verrassing ik ben gevraagd om foto's temaken voor een website van mijn dochter.
Dus komt dit als geroepen dank je wel voor het kadootje
Deel jouw mening
Let op: Op een artikel ouder dan een week kan alleen gereageerd worden door geregistreerde bezoekers.Wil je toch reageren, log in of registreer je dan gratis.
Live Fotografie Workshops
Verbeter jouw fotografie in de praktijk met een workshop van Photofacts Academy

Masterclass Naaktfotografie
woensdag 14 januari 2026
Photofacts Studio, Elst (Gld)
nog 3 plaatsen

Landschap en Compositie
woensdag 21 januari 2026
Bedafse Bergen, Uden (NB)
nog 6 plaatsen

Portretfotografie in de Studio
woensdag 18 februari 2026
Photofacts Studio, Elst (Gld)
nog 2 plaatsen
Ook interessant
-
 Prijzen voor fotografie vermelden op je website of niet?
Prijzen voor fotografie vermelden op je website of niet?door Wilmar Dik
-
 Waar zijn jouw foto's te bewonderen?
Waar zijn jouw foto's te bewonderen?door Nando Harmsen
-
 PhotoShelter heeft mijn leven als fotograaf prettiger gemaakt
PhotoShelter heeft mijn leven als fotograaf prettiger gemaaktdoor Huub Keulers
-
 Before en Afterfoto's in een handomdraai
Before en Afterfoto's in een handomdraaidoor Aäron Nasarany
-
 Heb je als fotograaf nog wel een website nodig?
Heb je als fotograaf nog wel een website nodig?door Michelle Peeters
-
 Waarom acquisitie net daten is
Waarom acquisitie net daten isdoor Maaike van Steenis
Ontvang wekelijks fotografietips in je inbox
40.705 fotografie enthousiastelingen ontvangen de tips al!
Meer over de wekelijkse mail. Of blijf op de hoogte via ![]() Facebook.
Facebook.

Elja Trum
Photofacts; alles wat met fotografie te maken heeft!
Wil je graag mooiere foto's maken en op de hoogte blijven van ontwikkelingen binnen de fotografie? Photofacts plaatst leerzame artikelen die gerelateerd zijn aan fotografie. Variërend van product-aankondiging tot praktische fotografietips of de bespreking van een website. Photofacts bericht dagelijks over fotografie en is een uit de hand gelopen hobby project van Elja Trum. De artikelen worden geschreven door een team van vrijwillige bloggers. Mocht je het leuk vinden om een of meerdere artikelen te schrijven op Photofacts, neem dan contact op.Meer over PhotofactsGratis eBook: Fotograferen van Kinderen
Mis dit niet: Tips voor adembenemende familiekiekjes!
Ontdek 25 praktische tips waardoor je prachtige foto's van je (klein)kinderen kunt maken. Je krijgt van mij ook wekelijks nieuwe fotografietips per mail.