7 tips voor het optimaliseren van foto's voor het web
maandag 27 januari 2014, 23:23 door Elja Trum | 68.224x gelezen | 16 reactiesHet is al lang niet vreemd meer als je foto's amper nog afdrukt. Veel fotografen tonen hun werk vooral online op (hun eigen) websites of op fora. Dan is het natuurlijk wel slim als je er voor zorgt dat je foto's zo optimaal mogelijk getoond worden. Wij geven 7 tips om je foto's te optimaliseren voor vertoning op internet.
1. Opslaan in sRGB
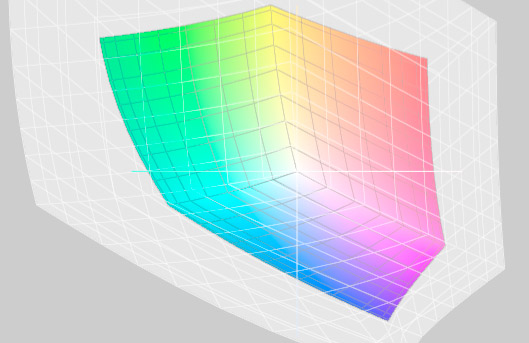
Als fotograaf werk je waarschijnlijk tijdens het nabewerken minimaal in AdobeRGB of zelfs, zoals standaard in Lightroom, in ProfotoRGB. In deze kleurruimten heb je veel meer bereik dan in sRGB. Die laatste kleurruimte is echter wel waarin 99 procent van je kijkers de foto zullen bekijken.
Als je een foto aanbiedt in een kleurruimte die niet overeenkomt met de kleurruimte die de browser en de monitor ondersteund kunnen de kleuren mislopen. Een foto wordt dan bijvoorbeeld veel te rood weergeven. Om dit te voorkomen kun je foto's voor vertoning op internet het beste opslaan in de sRGB kleurruimte.

ProPhotoRGB (grijs) vergeleken met AdobeRGB (kleur)
2. Verklein je foto (afmetingen)
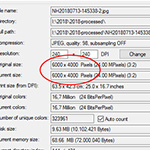
De 10 tot 30 megapixel foto die uit je camera komt is standaard veel te groot voor vertoning op internet. Er is geen monitor te koop die een dergelijke foto in zijn geheel kan tonen. Een prijzige Ultra HD monitor kan net een 8,3 megapixel foto laten zien.
Het heeft dan ook erg weinig zin om een foto niet vooraf te verkleinen. Als je dit niet doet zullen de meeste fotosites het overigens voor je doen. Da's jammer, want dan heb je zelf geen invloed over de gebruikte methode om de foto te schalen. Facebook is bijvoorbeeld bijzonder slecht in het verkleinen van foto's.
Vrijwel elke site heeft een ideaal formaat waarop de foto het beste aangeleverd kan worden. Probeer uit te zoeken wat het is voor de website waar jij de foto wilt plaatsen en lever je foto in deze afmetingen aan.
3. Verklein je foto (bestandsgrootte)
Op internet is het meest gebruikte bestandstype voor foto's Jpeg. Dat is ook een prima keuze, want Jpeg biedt behoorlijk wat kwaliteit terwijl hier een redelijk compact bestand uit kan komen. Ik zeg kan komen, want de toegepaste Jpeg compressie kun je bij het opslaan zelf bepalen.
De maximale kwaliteit is voor vertoning op internet nooit nodig. Photoshop duidt de kwaliteit bijvoorbeeld aan met een getal tussen de 0 en de 12. Twaalf is bewust gekozen. Adobe probeert hiermee aan te geven dat kwaliteitsniveau 10 hoog genoeg is. Het verschil tussen 10 en 12 zul je in de praktijk niet zien.
Als de kwaliteit in procenten aangegeven wordt is het ook nooit nodig om op 100% op te slaan wanneer je de foto op internet wilt gaan vertonen. Het bestand wordt veel kleiner wanneer je tien of twintig procent compressie toepast zonder dat je echt verschil zult zien in de foto.
Een foto van 1500 pixels breed en 1000 pixels hoog kan bijvoorbeeld 650 kilobyte groot zijn wanneer je hem op 100 procent opslaat en slechts 200 kilobyte wanneer je 75 procent gebruikt. Wanneer iemand je site bezoekt duurt het inladen van die foto dan niet 14 seconden, maar 5 seconden. Het kan het verschil zijn tussen het bekijken van je foto's en het verlaten van je website..
4. Opslaan voor web
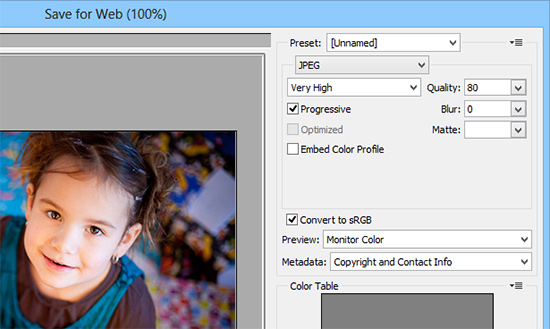
Photoshop heeft een handige tool om afbeeldingen klaar te maken voor het web: de 'opslaan-voor-web' functie. Je vind deze in het menu 'Bestand' bij 'Opslaan voor web'. In het dialoogvenster wat verschijnt kun je niet alleen spelen met de gebruikte kwaliteit, maar ook direct het formaat aanpassen naar jouw wensen.
Ook geeft de opslaan-voor-web functie je een voorvertoning van hoe de foto eruit gaat zien, laat hij zien hoe groot het bestand wordt en geeft hij een indicatie voor de benodigde tijd om de foto binnen te halen via internet. Een handige tool om je foto's gereed te maken voor vertoning op het internet.

Leden van Photofacts Academy kunnen hier een korte tutorial over opslaan voor web met Photoshop vinden.
5. Let op de bestandsnaam
Zoekmachines kunnen (nog) niet bepalen wat er precies op je foto staat. Het kan daarom lastig zijn om gevonden te worden als fotograaf met jouw werk. Wil je de zoekmachines een handje helpen, zorg er dan voor dat de bestandsnaam van je foto beschrijvend is.
In plaats van 'IMG_1256.JPG' kun je dus beter je foto 'huwelijksfoto-erwin-vanessa-bruidstaart.jpg' noemen. Zo kan de zoekmachine bepalen waar de foto over gaat en deze bijvoorbeeld tonen wanneer iemand zoekt op een bruidstaartfoto genomen tijdens een huwelijk. Een mooie extra manier voor potentiële klanten om bij je terecht te komen.
Misschien was het je opgevallen dat ik streepjes gebruik in plaats van spaties. Hoewel spaties in principe geen kwaad kunnen is het een goede gewoonte deze te vervangen door streepjes. Sommige browsers of zelfs servers hebben moeite met de spaties in een bestandsnaam. Voorkom deze problemen en gebruik geen spaties en al helemaal geen 'vreemde' karakters in een bestandsnaam van een foto. Ook het gebruik van hoofdletters is af te raden.
6. Title- en alt-tags
Nu wordt het wellicht wat technischer, maar aan een foto op internet kunnen zogenoemde alt- en title-tags toegevoegd worden. Dit zijn beschrijvingen van de foto die gelezen worden door browsers en zoekmachines. Wellicht ken je het wel van de tekst die verschijnt wanneer je met je muis boven een foto hangt. Dat is de title-tag.
De alt-tag wordt gebruikt wanneer het niet mogelijk is de foto in te laden, het alternatief voor de foto dus. Behalve zoekmachines worden deze tags bijvoorbeeld ook gebruikt door slechtziende en blinde mensen wanneer ze het internet afzoeken.
Probeer dus altijd om je foto's ook van deze tags te voorzien. Op de meeste fotografie websites gaat dit automatisch en bij gebruik van bijvoorbeeld Wordpress is er bij het invoegen van een foto ook de mogelijkheid deze beschrijvingen in te vullen. Besteed hier een beetje tijd aan en je foto's zullen beter gevonden worden.
7. Overweeg een variant met hoge pixeldichtheid
Tot voor kort was 72 pixels per inch de standaard pixeldichtheid bij het vertonen van foto's op internet. Onder andere Apple's Retina schermen en andere schermen met hogere pixeldichtheid (te vinden op veel telefoons) brengen hier nu verandering in.

Het is mogelijk om op je website twee versies van een afbeelding aan te bieden. Eén 'kleinere' versie voor lage resolutie schermen en één retina versie op hogere resolutie. Hierdoor zullen je foto's op een retina scherm veel scherper getoond worden. Het nadeel is dat er extra code nodig is die er voor zorgt dat de juiste afbeelding op het juiste moment getoond wordt.
Daarnaast moet je telkens twee versies van je foto aanmaken en beheren. De versie met het hogere aantal pixels zal ook veel meer bestandsruimte innemen en dus ook trager inladen. Heb je veel bezoekers die met hoge resolutie monitoren je site bezoeken dan is het gebruik van hogere resultie foto's zeker het onderzoeken waard.
Hoe staat het met jouw online foto's?
Zijn ze goed vindbaar, van goede kwaliteit en laden ze snel in?
Wil jij ook gave foto's maken?
Probeer twee weken gratis onze online cursussen over fotografie. Je krijgt direct toegang tot meer dan 100 cursussen. Na twee weken vervalt je proeflidmaatschap automatisch. Je zit dus nergens aan vast.14 dagen gratis fotografiecursussen kijken

Over de auteur
Elja Trum is oprichter van Photofacts en online fotografiecursussite Photofacts Academy. Hij schrijft sinds 2006 over fotografie. Elja is ook auteur van boeken over compositie, zwart-witfotografie, flitsfotografie en portretfotografie.
16 reacties
-

 martinphili schreef op maandag 27 januari 2014 om 23:35 | reageer
martinphili schreef op maandag 27 januari 2014 om 23:35 | reageer
Ik mis nog iets over verscherpen na het verkleinen.
-

-
 KIOMFOTO schreef op dinsdag 28 januari 2014 om 00:58 | reageer
KIOMFOTO schreef op dinsdag 28 januari 2014 om 00:58 | reageerEen foto heeft geen DPI, alleen pixels. DPI komt alleen om de hoek kijken bij printen.
-
 Leon schreef op dinsdag 28 januari 2014 om 08:30 | reageer
Leon schreef op dinsdag 28 januari 2014 om 08:30 | reageer@Elja,
hoe kan een verscherping niet perse noodzakelijk zijn?? Vind dat een beetje uitleg over 'save for web' hier toch zeker missen (zonder dat je gedwongen wordt om betalend lid te worden van je andere site) -

-


 Elja Trum schreef op dinsdag 28 januari 2014 om 10:24 | reageer
Elja Trum schreef op dinsdag 28 januari 2014 om 10:24 | reageer
@Leon: Hier een video van Adobe over Save-for-web.
Ik heb heel lang mijn foto's wat unsharpmask verscherping gegeven na het verkleinen, maar het is wel een extra handeling en ik vond het voor mijn foto's vaak niet extreem veel verschil maken. Als jij je foto's wel graag verscherpt dan vind ik dat prima, dat mag elke fotograaf zelf beslissen.
@Jacobus; Bij de opslaan-voor-web heb je in elk geval meer controle over de kwaliteit die je kiest. Daarnaast kun je er voor kiezen om ook metadata te verwijderen (of deels te verwijderen). Het verkleinen en omzetten naar sRGB van de foto kan rechtstreeks in het save-for-web dialoog, dus je hoeft geen meerdere losse handelingen uit te voeren.
@Kiomfoto; je hebt gelijk, optimaliseren voor hoge resolutie schermen is wat ingewikkelder dan een DPI / PPI instellen. Hier een goed uitgangspunt voor iedereen die hier meer aan de slag wilt. -
 gerard schreef op dinsdag 28 januari 2014 om 11:39 | reageer
gerard schreef op dinsdag 28 januari 2014 om 11:39 | reageerIk gebruik photorazor voor het verkleinen werkt goed en makkelijk...
-

 leo schreef op dinsdag 28 januari 2014 om 11:47 | reageer
leo schreef op dinsdag 28 januari 2014 om 11:47 | reageer
Zelf vind ik BDsizer een fijn programmaatje om mee te verkleinen. Wat sneller dan Save for Web. Zet zelf om naar sRGB. Dat doet Save for Web ook als je het vinkje aanzet. Vinkje verscherpen of niet. Zelf ben ik niet zo gek op het verscherpen van een foto in zijn geheel. Waarom de lucht en of bokeh verscherpen? Maak een handeling met een maskertje en veeg de gedeelten die scherp moeten zijn scherp. Gebruik voor een kleine foto's wel andere waarden dan voor een grote foto, dat lijkt me logisch.
Laatst had ik nog een discussie over het plaatsen van foto's op Facebook. Die zien er vaak niet uit. Na wat zoeken blijkt dat Facebook werkt met vaste maten. 2048 is daar één van. Google er eens op, het scheelt echt. -

-

 leo schreef op dinsdag 28 januari 2014 om 14:47 | reageer
leo schreef op dinsdag 28 januari 2014 om 14:47 | reageer
Beste Jacobus, bedankt voor de tip. Het is zeker waar dat je bij veel getoonde foto's artefacts ziet op facebook, met name langs randen. Sinds ik met de vaste maten werk, in mijn geval 2048, heb ik daar geen last meer van. Maar elke tip is welkom!
-
 Jan R. Smit schreef op dinsdag 28 januari 2014 om 17:50 | reageer
Jan R. Smit schreef op dinsdag 28 januari 2014 om 17:50 | reageerLightroom biedt optie bij export voor "SHARPEN FOR SCREEN" , waarbij de verscherping geoptimaliseerd is voor schermweergave . Bedoeld om de pixels in beeld 1:1 te tonen op schermbeeldpunten. Tegenwoordig Zijn de gewone niet retina beeldschermen rond de 100 pixels per inch. De lr optie is daar dan ook voor geoptimaliseerd . Geeft gewoon een beter resultaat en is voor mij geen extra werk.
-
 Anton schreef op woensdag 29 januari 2014 om 10:58 | reageer
Anton schreef op woensdag 29 januari 2014 om 10:58 | reageerFacebook tip: bij het aanmaken van een album de optie 'Hoge kwaliteit' aanvinken.
-

 leo schreef op woensdag 29 januari 2014 om 12:10 | reageer
leo schreef op woensdag 29 januari 2014 om 12:10 | reageer
En deze maten gebruiken voor Facebook: 720 px, 960 px of 2048 px.
-
 DanielleVermeer.nl schreef op donderdag 30 januari 2014 om 13:56 | reageer
DanielleVermeer.nl schreef op donderdag 30 januari 2014 om 13:56 | reageerDank voor deze info. Redelijk standaard, maar dat mag natuurlijk. Ik persoonlijk vind het wel jammer dat ik geen tips zie over Lightroom en dit onderwerp. Mogelijk kan ik mijn workflow nog wat verfijnen namelijk

-
 Bert Vliegen schreef op vrijdag 31 januari 2014 om 15:45 | reageer
Bert Vliegen schreef op vrijdag 31 januari 2014 om 15:45 | reageerIn ieder geval klopt mijn workflow-) Tijdens het verkleinen in formaat klik ik wel de optie "bicubic sharpener" aan. Ik gebruik uiteindelijk Sharpener Pro ivm het omzetten naar Jpeg.
Hoe zit het verder met de verschillende browsers en kleurmanagement? -

 lottje86 schreef op zaterdag 1 februari 2014 om 11:49 | reageer
lottje86 schreef op zaterdag 1 februari 2014 om 11:49 | reageer
@Elja Helder artikel, in mijn ogen is het zonde hoe weinig fotografen met zich focussen op de vindbaarheid van de foto's. Wat ook helpt is een tekstuele toelichting van de foto op de pagina waarop de foto staat. Vergelijkbaar met de ALT tekst en bestandsnaam vergroot dit ook de vindbaarheid op de termen die je gebruikt.
Deel jouw mening
Let op: Op een artikel ouder dan een week kan alleen gereageerd worden door geregistreerde bezoekers.Wil je toch reageren, log in of registreer je dan gratis.
Live Fotografie Workshops
Verbeter jouw fotografie in de praktijk met een workshop van Photofacts Academy

Masterclass Naaktfotografie
woensdag 14 januari 2026
Photofacts Studio, Elst (Gld)
nog 2 plaatsen

Landschap en Compositie
woensdag 21 januari 2026
Bedafse Bergen, Uden (NB)
nog 6 plaatsen

Portretfotografie in de Studio
woensdag 18 februari 2026
Photofacts Studio, Elst (Gld)
nog 2 plaatsen
Ook interessant
-
 Alles wat je moet weten over resolutie
Alles wat je moet weten over resolutiedoor Nando Harmsen
-
 Een 3.200 megapixel camera
Een 3.200 megapixel cameradoor Nando Harmsen
-
 Wanneer maak je welk soort panorama?
Wanneer maak je welk soort panorama?door Nando Harmsen
-
 Het verschil tussen bestandsgrootte en resolutie
Het verschil tussen bestandsgrootte en resolutiedoor Nando Harmsen
-
 Heeft de hoge resolutie optie van de Canon EOS R5 enig nut?
Heeft de hoge resolutie optie van de Canon EOS R5 enig nut?door Nando Harmsen
-
 Update je Canon EOS R5 en krijg 400 megapixel foto's
Update je Canon EOS R5 en krijg 400 megapixel foto'sdoor Nando Harmsen
Ontvang wekelijks fotografietips in je inbox
40.644 fotografie enthousiastelingen ontvangen de tips al!
Meer over de wekelijkse mail. Of blijf op de hoogte via ![]() Facebook.
Facebook.

Elja Trum
Photofacts; alles wat met fotografie te maken heeft!
Wil je graag mooiere foto's maken en op de hoogte blijven van ontwikkelingen binnen de fotografie? Photofacts plaatst leerzame artikelen die gerelateerd zijn aan fotografie. Variërend van product-aankondiging tot praktische fotografietips of de bespreking van een website. Photofacts bericht dagelijks over fotografie en is een uit de hand gelopen hobby project van Elja Trum. De artikelen worden geschreven door een team van vrijwillige bloggers. Mocht je het leuk vinden om een of meerdere artikelen te schrijven op Photofacts, neem dan contact op.Meer over PhotofactsGratis eBook: Fotograferen van Kinderen
Mis dit niet: Tips voor adembenemende familiekiekjes!
Ontdek 25 praktische tips waardoor je prachtige foto's van je (klein)kinderen kunt maken. Je krijgt van mij ook wekelijks nieuwe fotografietips per mail.